Dan Brown va establir 8 principis per al DxI que es focalitzen en l’estructura tenint en compte la funcionalitat de la web i tenint en compte l’inventari complet de continguts:
- Principi dels objectes
- Principi de les opcions
- Principi de la revel·lació progressiva
- Principi dels exemples
- Principi de les portes d’entrada
- Principi de la classificació múltiple
- Principi de la navegació específica
- Principi del creixement
1. PRINCIPI D’OBJECTES
El principi d’objectes diu que el contingut s’ha de tractar com objectes en evolució que té el seu propi cicle de vida. Cada contingut té diferents atributs i comportaments, i s’ha de reconèixer per tal d’utilitzar-lo millor.
Cada contingut té:
- una estructura interna reconeixible
- un conjunt específic de comportaments
- interrelacions entre els continguts
Cal identificar per cada projecte els diferents tipus de contingut que hi haurà. Això significa tant a gran escala com a més granular.

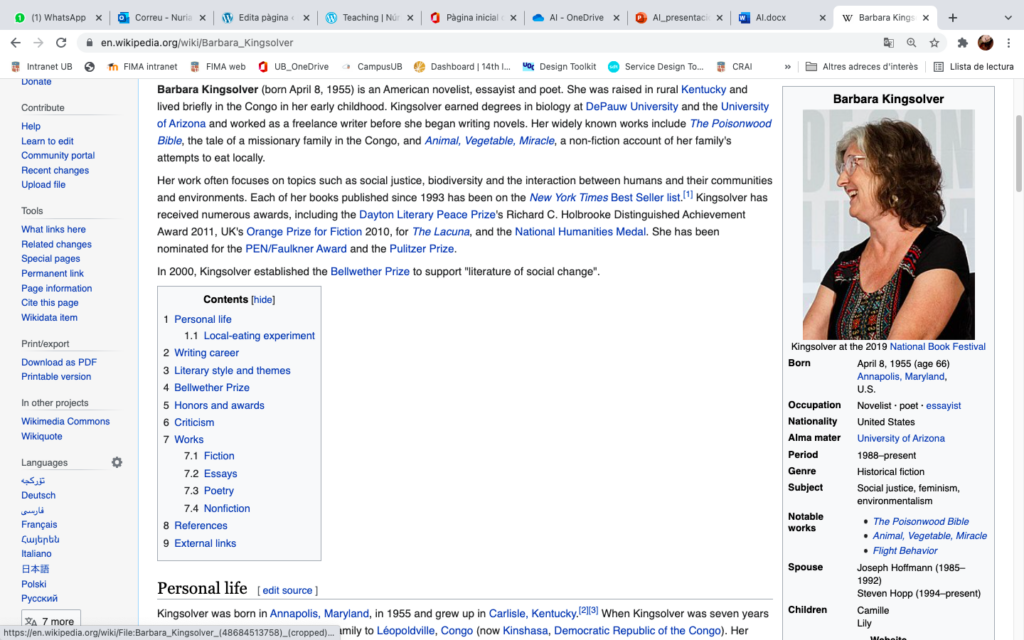
Per exemple la pàgina web de wikipedia, consultem per exemple la de l’escriptora Barbara Kingsolver. Cada entrada a l’enciclopèdia té una estructura interna reconeixible: a la banda dreta la informació personal, a l’esquerra l’entrada de la biografia o l’acepció del terme. Pel que fa a comportaments, tenim per exemple l’índex de contingut de l’entrada que és clicable i et porta a diferents continguts dins la mateixa pàgina. I els continguts es relacionen entre ells, si l’entrada d’una biografia posa la data de naixement, a la informació personal posarà quants anys té la persona.
Un altre exemple, un lloc de comerç electrònic pot tenir contingut que inclogui productes de diverses categories (àmplia), però també tingui diferents tipus de contingut dins de cadascun d’aquests productes: títol, descripció, especificacions, preus i articles relacionats. Aquest tipus de lloc també pot tenir pàgines addicionals, com ara una pàgina d’informació, preguntes freqüents, una pàgina d’atenció al client, etc. Enumerar tots aquests tipus de contingut i com es relacionen entre ells és el primer pas per dissenyar un pla per oferir-los millor la informació d’un lloc.
2.PRINCIPI DE LES OPCIONS
“Com més opcions tingui la persona usuària, més difícil serà per prendre una decisió”. The paradox of choice, de Barry Schwartz.
El principi d’eleccions significa que heu d’oferir als vostres usuaris opcions significatives. Tot i això, heu d’assegurar-vos que aquestes opcions se centren en alguna cosa específica. Massa opcions poden aclaparar un usuari i afectar negativament la seva experiència amb el vostre lloc.
La informació s’ha d’organitzar en jerarquies, evitant llargues llistes d’opcions, que poden ser difícils d’ordenar. Classificar i subcategoritzar contingut és molt més efectiu si teniu més d’un grapat d’opcions per començar.
Comparem el menú de la pàgina de la botiga Fnac actual amb el que tenim aquí d’exemple i veiem com ha canviat la manera com s’ofereixen les opcions de contingut a les persones usuàries. Què ha passat entre aquesta versió de la imatge i la barra de navegació de la web actual de la Fnac?

3.PRINCIPI DE REVEL·LACIÓ PROGRESSIVA
“Too much information is no information at all. “
Mostrar solament la informació que permeti als usuaris saber quina informació trobaran si naveguen als següents nivells.
És important proporcionar als usuaris la informació que necessiten. Però assegureu-vos d’identificar quina és la informació necessària en realitat i no només els proporcioneu informació perquè us ve de gust. Doneu-los la informació que necessiten per tenir una idea del que poden trobar a mesura que aprofundeixin en el vostre lloc, ni més ni menys (això s’anomena divulgació progressiva).
En limitar la informació que veuen en qualsevol moment, permeteu al vostre usuari absorbir millor el que veu. Un paràgraf a cada pàgina de deu pàgines és molt més fàcil de digerir que una sola pàgina amb deu paràgrafs de text. Utilitzeu les eines a la vostra disposició per guiar els vostres usuaris a través del vostre contingut d’una manera que el faci sentir accessible i fàcil d’utilitzar.
El concepte principal aquí és no sobrecarregar el vostre usuari intentant arruïnar tota la informació en una sola pàgina. Guieu-los per la informació de manera que sigui fàcil de digerir i recordar.
La descripció del contingut d’una categoria d’informació mitjançant un exemple facilita als usuaris la comprensió del que reben. Millora molt l’experiència de l’usuari.
Per exemple, amb mitjans de comunicació digital. Si mirem la pàgina d’inici d’un diari digital, per exemple el diari El Crític, veurem que se’ns ofereix el titular, l’autoria i part del lead de la notícia. Amb aquests elements la persona que consulta la pàgina pren la decisió de si fa clic a la notícia i la continua llegint de forma completa.
Aquest principi és una mica més difícil d’utilitzar en alguns casos, en funció del tipus de contingut que proporcioneu. Però penseu en com podeu incorporar-lo a les etiquetes i als menús de la vostra categoria, ja que proporciona un gran impuls en la satisfacció dels usuaris quan es fa bé.
4.PRINCIPI DELS EXEMPLES
Utilitzar exemples ajuda a indicar quins són els continguts de cada categoria. Hi ha botigues de comerç electrònic que per cada categoria destaquen alguns continguts. És el cas d’Amazon, per exemple.
5.PRINCIPI DE LES PORTES D’ENTRADA
- Almenys el 50% dels usuaris accedeix a un web per una pàgina que no és la home.
- Totes les pàgines han de contenir les opcions per navegar pel web.
- La home no ha de contenir-ho tot: simplement ha de mostrar els elements que serveixin per explicar de què va el web.
És probable que la meitat dels visitants arribin al vostre lloc a través d’una pàgina que no sigui la vostra pàgina inicial. Això vol dir que totes les pàgines on aterrin han d’incloure informació bàsica per tal de saber en quin tipus de lloc es troben. També significa que cada pàgina ha d’incloure, com a mínim, navegació de nivell superior, així com la navegació a pàgines relacionades.
En qualsevol dels dos casos, és possible que la persona usuària tingui molt poca informació sobre el vostre lloc o organització, a part que la informació que està buscant es troba en algun lloc de la pàgina on ha arribat. Si no el poden trobar ràpidament, és probable que no s’hi quedin molt de temps.
Tampoc cal que arreplegueu tota la vostra informació a la pàgina d’inici, ja que la meitat dels visitants, ni tan sols la veuran.
6.PRINCIPI DE CLASSIFICACIÓ MÚLTIPLE
La classificació múltiple significa que els usuaris han de tenir diferents maneres de navegar pel contingut del vostre lloc. És probable que diferents persones utilitzin mètodes diferents per trobar la informació a la vostra web o app.

Per exemple, alguns usuaris poden anar directament a la vostra funció de cerca, mentre que d’altres poden navegar per continguts textuals, audiovisuals… Però més enllà d’això, fins i tot, és possible que alguns usuaris vulguin navegar per una especificació, mentre que d’altres poden voler navegar per una altra.
Per exemple, en un lloc de comerç electrònic que ven roba, és possible que un usuari vulgui mirar tots els vestits del lloc, mentre que un altre usuari vulgui mirar tot el que apareix en una mida gran i, tot i així, un altre usuari pot voler examinar per preu.
Donar als usuaris diverses opcions resulta en usuaris més satisfets.
7. PRINCIPI DE NAVEGACIÓ ENFOCADA o ESPECÍFICA
Els menús de navegació no s’han de definir per on apareixen, sinó pel contingut que contenen. Els vostres menús constitueixen el mètode principal perquè la majoria d’usuaris trobin contingut al vostre lloc. En molts casos, pot haver-hi més d’un menú de navegació al lloc, per proporcionar diferents maneres d’accedir al contingut.
És possible que tingueu en una mateixa pàgina:
- una navegació basada en temes (sovint la navegació principal d’un lloc);
- menús en pàgines interiors que mostren com es classifica la pàgina actual, així com pàgines relacionades;
- un menú que ofereix enllaços de vendes o màrqueting;
- i fins i tot menús de temporada o d’actualitat que proporcionen contingut que pot ser pertinent en un moment determinat.
En qualsevol cas, manteniu enfocat cada menú de navegació per facilitar-ne l’ús.
8. PRINCIPI DE CREIXEMENT
A la gran majoria dels llocs, el contingut és fluït i canvia, habitualment tendeix a créixer. La quantitat de contingut que teniu avui en un lloc pot ser només una petita fracció del que tindreu demà, la setmana vinent o l’any que ve.
Organitzeu el vostre contingut de manera que pugui créixer amb el pas del temps. Els vostres menús de navegació i l’arquitectura d’informació general haurien de ser capaços d’escalar per adaptar-se a gran quantitat de contingut sense que resultin molestos o feixucs.
Cal considerar quin contingut es pot afegir en el futur, inclosos tipus de contingut completament diferents en lloc de només extensions del que hi haurà al lloc ara. Penseu en com interactuarà aquest contingut addicional amb el contingut actual, com es relacionen i com es poden integrar amb èxit sense la necessitat de redissenyar tota l’estructura de contingut del lloc.
Aquests principis són clau per crear estructures informatives efectives. Tot i que no tots els principis tindran el mateix pes en cada projecte, considerar-los i avaluar-los abans de començar i durant cada fase d’un projecte donarà lloc a una millor estratègia informativa en general. I una millor arquitectura de la informació equival als usuaris més feliços.