Després de la pluja d’idees que suposa l’sketching, començarem a concretar solucions de disseny mitjançant el prototipat d’interacció.
Encara que el procés de prototipat d’interacció no deixa de ser iteratiu (els wireframes no són simplement una eina de representació, sinó que serveixen també per posar en comú i avaluar les idees), suposa treballar amb conceptes més estables que l’sketching. Si en aquella primera fase juguem amb les idees i despleguem possibilitats, la generació de wireframes parteix d’una decisió prèvia que determina la via per la qual es vol aconseguir la solució de disseny.
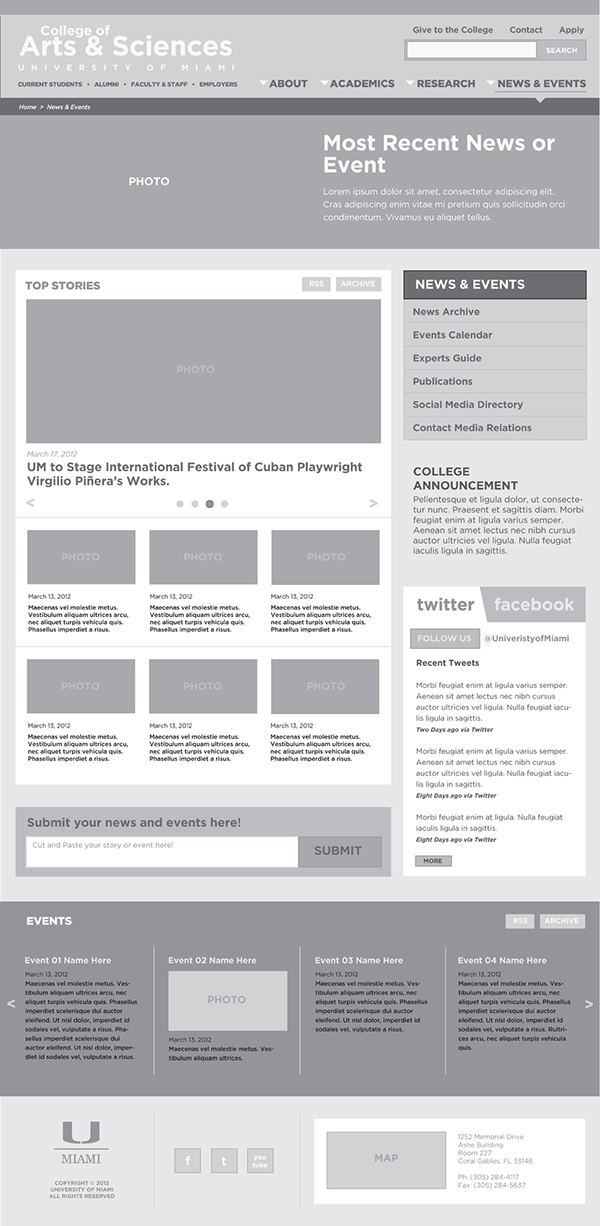
Els prototips d’interacció es diuen wireframes (en traducció literal, models de filferro), i corresponen a la representació dels elements de cadascuna de les pàgines o pantalles de l’interactiu. Aquestes representacions encara no tenen característiques gràfiques (que es definiran en el prototipat visual), però mostren clarament els elements de cadascuna de les pàgines, l’estil utilitzat en la redacció del contingut (copywriting), i el comportament dels elements interactius (botons, desplegables,…)
Exemple de wireframe d’una de les pàgines del College of Arts & Sciences de la web de la Universitat de Miami, del dissenyador Chris Decatur (aquesta i altres imatges del mateix projecte a https://www.behance.net/gallery/6771739/wireframes).